Adding a second sidebar to your New template (Update)
Beberapa waktu lalu saya pernah menghadirkan toturial bagaimana menambahkan sebuah sidebar. Ada beberapa pertanyaan yang hadir di email tentang tutorial ini, untuk itu akan saya perjelas lagi tentang menambahkan sidebar di postingan ini.
Understanding structure and layout.
U anda semua, anda harus mengerti dahulu bahwa layout new template ini terdiri dari beberapa sections. Standarnya ada Header-sections, Sidebar-sections, Main-sections, dan Footer-sections. Selain itu Blogger hanya menambahkan widget atau page element yang bisa anda pilih di Tab template.
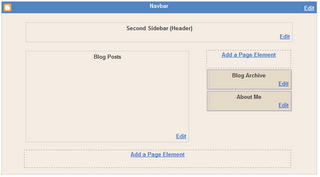
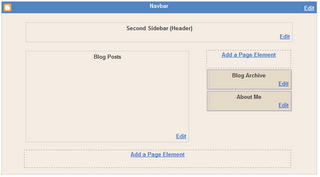
Sekarang silahkan lihat struktur standar blog, jika anda membuat sebuah blog baru, maka di Tab Page elements anda akan melihat tampilan seperti dibawah ini

Layout ini memiliki 4 sections Header, Main ( berisi postingan blog ), Sidebar dan Footer. Code template secara garis besar akan terlihat seperti ini ( penomoran hanya digunakan untuk referensi saja ) :
010: <body>
020: <div id='outer-wrapper'>l<div id='wrap2'>
030: <!-- skip links for text browsers -->
040: <span id='skiplinks' style='display:none;'>
050: <a href='#main'>skip to main </a>
060: <a href='#sidebar'>skip to sidebar</a>
070: </span>
080: <div id='header-wrapper'>
090: <b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
100: <b:widget id='Header1' locked='true' title='Second Sidebar (Header)' type='Header'/>
110: </b:section>
120: </div>
130: <div id='content-wrapper'>
140: <div id='main-wrapper'>
150: <b:section class='main' id='main' showaddelement='no'>
160: <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
170: </b:section>
180: </div>
190: <div id='sidebar-wrapper'>
200: <b:section class='sidebar' id='sidebar' preferred='yes'>
210: <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
220: <b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
230: </b:section>
240: </div>
250: <!-- spacer for skins that want sidebar and main to be the same height-->
260: <div class='clear'> </div>
270: </div> <!-- end content-wrapper -->
280: <div id='footer-wrapper'>
290: <b:section class='footer' id='footer'/>
300: </div>
310: </div></div> <!-- end outer-wrapper -->
320: </body>
Baris 010 dan 320 mewakili body, semua code anda harus berada antara 2 tag ini.
Baris 020 dan 310 adalah tag yang berisi “outer-wrapper” dan “wrpper2” .
Baris ke 080 dan 120 adalah code yang berisi code header, bisa anda lihat disana ada div-wrapprer (080 dan 120), section-tags (090 dan 110 ), dan widget yang berisi kode header itu sendiri ( 100 ).
Baris 130 hingga 270 adalah bagian yang berisi content, maksudnya adalah Content + Header. Disini ada sebuah div-wrapper yang biasanya diberi nama “content-wrapper” (130 dan 270 ), didalamnya ada 2 wrapper laagi : “main-wrapper” (140-180) dan “sidebar-wrapper” (190-240).
Didalam main-wrapper akan kita temukan sebuah main-section (150 dan 170 ) dan sebuah widget (160). Didalam main-wrapper akan kita temukan main-section (150 dan 170) dan Blog-widget (160), widget ini mewakili code untuk isi posting anda.
Didalam sidebar-wrapper akan kita temukan sidebar-wrapper akan kita temukan sidebar-section (200 dan 230 ) yang didalamnya ada widget archive (210 ) dan widget profile (220)
Terakhir ada Footer ( 280 -300)
Sekarang anda saya rasa telah cukup mengerti bagaimana struktur dasar tentang layout di new template blogger ini. Sekarang mari mari kita coba merubah template anda.
Pertama tujulah css anda, dan carilah #outer-wrapper, seperti yang ada dibawah ini :
#outer-wrapper {
width: 660px;
padding: 10px;
....... }
Outer-wrapper adalah sebuah wrapper yang berfungsi untuk membungkus semua halaman blog anda, jadi mulai dari header hingga footer berada dalam naungan wrapper ini.
Keterangan untuk outer-wrapper :
Width / Lebar : 660px ;
Maksudnya adalah outer-wrapper memiliki lebar 660 pixels, ini berarti lebar halaman blog anda adalah 660 pixel ( ini adalah salah satu fungsi outer-wrapper ; menentukan lebar sebuah halaman blog ).
Padding : 10px;
Ini berarti bahwa segala sesuatu yang ada dalam outer-wapper memiliki padding atau jarak 10 pixel dari garis pembatas utama. Jadi seandainya blog anda memiliki lebar 660px, maka akan menjadi 660 – 20 ( jarak dengan garis pembatas kiri dan kanan ; 10+10 ) = 640 pixels. Inilah ukuran yang akan kita gunakan untuk main-wapper dan sidebar-wrapper.
#main-wrapper {
width: 410px;
float: left;
....... }
Keterangan :
Main-wrapper memiliki lebar 410 pixel dan berada di bagian kiri
#sidebar-wrapper {
width: 220px;
float: right;
........ }
Keterangan :
Sidebar-wrapper memiliki lebar 220 pixels, dan berada dibagian kanan. Total lebar keduanya ini adalah 410 + 220 = 630 px. Sisa 10 px lagi digunakan untuk memberikan jarak antar keduanya.
Jadi jika kita ingin menyelipkan sebuah sidebar baru, maka kita harus membuat sebuah space atau ruang baru. Okay, let’s do it now
Adding a second sidebar.
Pertama kita akan menambahkan sebuah struktur sidebar baru kedalam template, baru sesdudah itu kita atur di css, dan terakhir kita pas-kan dengan lebar blog.
Langkah pertama : Backup template anda
Langkah ke dua : Spesifikasikan sidebar kanan anda
Ubahlah code yang ada di baris 190 dan 200 :
190: <div id="right-sidebar-wrapper">
200: <b:section class="sidebar" id="right-sidebar" preferred="yes">
Di Css anda, ubahlah “#sidebar-wrapper” menjadi "#right-sidebar-wrapper".
Langkah ke tiga : tambahkan sidebar kiri dengan menambahkan code berikut
131: </b:section><div id="left-sidebar-wrapper">
132: <b:section class="sidebar" id="left-sidebar" preferred="yes">
133: </b:section></div>
Sekarang save template anda, dan masuklah ke Tab Page Elament

Anda akan melihat sebuah section baru, tapi letaknya berada di bagian header. Sekarang mari kita edit sedikit CSS nya
Langkah ke empat : Menambahkan CSS untuk sidebar kiri
Di bagian CSS anda, silahkan masukkan code berikut :
#left-sidebar-wrapper {
width: 220px;
float: left;
word-wrap: break-word;
overflow: hidden;
}
Maka Page layout anda akan menjadi seperti ini
 Langkah ke 5 : rubah lah outer-wrapper dan header-wrapper width.
Langkah ke 5 : rubah lah outer-wrapper dan header-wrapper width.
Pada CSS andam carilah #header-wrapper dan #outer-wrapper, rubah lebar atau widthnya menjadi 860
Langkah ke 6 : Tambahkan sebuah page element
sekarang tambahkanlah sebuah page element, dan.. tara... sebuah sidebar baru akan hadir di blog anda

Understanding structure and layout.
U anda semua, anda harus mengerti dahulu bahwa layout new template ini terdiri dari beberapa sections. Standarnya ada Header-sections, Sidebar-sections, Main-sections, dan Footer-sections. Selain itu Blogger hanya menambahkan widget atau page element yang bisa anda pilih di Tab template.
Sekarang silahkan lihat struktur standar blog, jika anda membuat sebuah blog baru, maka di Tab Page elements anda akan melihat tampilan seperti dibawah ini

Layout ini memiliki 4 sections Header, Main ( berisi postingan blog ), Sidebar dan Footer. Code template secara garis besar akan terlihat seperti ini ( penomoran hanya digunakan untuk referensi saja ) :
010: <body>
020: <div id='outer-wrapper'>l<div id='wrap2'>
030: <!-- skip links for text browsers -->
040: <span id='skiplinks' style='display:none;'>
050: <a href='#main'>skip to main </a>
060: <a href='#sidebar'>skip to sidebar</a>
070: </span>
080: <div id='header-wrapper'>
090: <b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
100: <b:widget id='Header1' locked='true' title='Second Sidebar (Header)' type='Header'/>
110: </b:section>
120: </div>
130: <div id='content-wrapper'>
140: <div id='main-wrapper'>
150: <b:section class='main' id='main' showaddelement='no'>
160: <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
170: </b:section>
180: </div>
190: <div id='sidebar-wrapper'>
200: <b:section class='sidebar' id='sidebar' preferred='yes'>
210: <b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
220: <b:widget id='Profile1' locked='false' title='About Me' type='Profile'/>
230: </b:section>
240: </div>
250: <!-- spacer for skins that want sidebar and main to be the same height-->
260: <div class='clear'> </div>
270: </div> <!-- end content-wrapper -->
280: <div id='footer-wrapper'>
290: <b:section class='footer' id='footer'/>
300: </div>
310: </div></div> <!-- end outer-wrapper -->
320: </body>
Baris 010 dan 320 mewakili body, semua code anda harus berada antara 2 tag ini.
Baris 020 dan 310 adalah tag yang berisi “outer-wrapper” dan “wrpper2” .
Baris ke 080 dan 120 adalah code yang berisi code header, bisa anda lihat disana ada div-wrapprer (080 dan 120), section-tags (090 dan 110 ), dan widget yang berisi kode header itu sendiri ( 100 ).
Baris 130 hingga 270 adalah bagian yang berisi content, maksudnya adalah Content + Header. Disini ada sebuah div-wrapper yang biasanya diberi nama “content-wrapper” (130 dan 270 ), didalamnya ada 2 wrapper laagi : “main-wrapper” (140-180) dan “sidebar-wrapper” (190-240).
Didalam main-wrapper akan kita temukan sebuah main-section (150 dan 170 ) dan sebuah widget (160). Didalam main-wrapper akan kita temukan main-section (150 dan 170) dan Blog-widget (160), widget ini mewakili code untuk isi posting anda.
Didalam sidebar-wrapper akan kita temukan sidebar-wrapper akan kita temukan sidebar-section (200 dan 230 ) yang didalamnya ada widget archive (210 ) dan widget profile (220)
Terakhir ada Footer ( 280 -300)
Sekarang anda saya rasa telah cukup mengerti bagaimana struktur dasar tentang layout di new template blogger ini. Sekarang mari mari kita coba merubah template anda.
Pertama tujulah css anda, dan carilah #outer-wrapper, seperti yang ada dibawah ini :
#outer-wrapper {
width: 660px;
padding: 10px;
....... }
Outer-wrapper adalah sebuah wrapper yang berfungsi untuk membungkus semua halaman blog anda, jadi mulai dari header hingga footer berada dalam naungan wrapper ini.
Keterangan untuk outer-wrapper :
Width / Lebar : 660px ;
Maksudnya adalah outer-wrapper memiliki lebar 660 pixels, ini berarti lebar halaman blog anda adalah 660 pixel ( ini adalah salah satu fungsi outer-wrapper ; menentukan lebar sebuah halaman blog ).
Padding : 10px;
Ini berarti bahwa segala sesuatu yang ada dalam outer-wapper memiliki padding atau jarak 10 pixel dari garis pembatas utama. Jadi seandainya blog anda memiliki lebar 660px, maka akan menjadi 660 – 20 ( jarak dengan garis pembatas kiri dan kanan ; 10+10 ) = 640 pixels. Inilah ukuran yang akan kita gunakan untuk main-wapper dan sidebar-wrapper.
#main-wrapper {
width: 410px;
float: left;
....... }
Keterangan :
Main-wrapper memiliki lebar 410 pixel dan berada di bagian kiri
#sidebar-wrapper {
width: 220px;
float: right;
........ }
Keterangan :
Sidebar-wrapper memiliki lebar 220 pixels, dan berada dibagian kanan. Total lebar keduanya ini adalah 410 + 220 = 630 px. Sisa 10 px lagi digunakan untuk memberikan jarak antar keduanya.
Jadi jika kita ingin menyelipkan sebuah sidebar baru, maka kita harus membuat sebuah space atau ruang baru. Okay, let’s do it now
Adding a second sidebar.
Pertama kita akan menambahkan sebuah struktur sidebar baru kedalam template, baru sesdudah itu kita atur di css, dan terakhir kita pas-kan dengan lebar blog.
Langkah pertama : Backup template anda
Langkah ke dua : Spesifikasikan sidebar kanan anda
Ubahlah code yang ada di baris 190 dan 200 :
190: <div id="right-sidebar-wrapper">
200: <b:section class="sidebar" id="right-sidebar" preferred="yes">
Di Css anda, ubahlah “#sidebar-wrapper” menjadi "#right-sidebar-wrapper".
Langkah ke tiga : tambahkan sidebar kiri dengan menambahkan code berikut
131: </b:section><div id="left-sidebar-wrapper">
132: <b:section class="sidebar" id="left-sidebar" preferred="yes">
133: </b:section></div>
Sekarang save template anda, dan masuklah ke Tab Page Elament

Anda akan melihat sebuah section baru, tapi letaknya berada di bagian header. Sekarang mari kita edit sedikit CSS nya
Langkah ke empat : Menambahkan CSS untuk sidebar kiri
Di bagian CSS anda, silahkan masukkan code berikut :
#left-sidebar-wrapper {
width: 220px;
float: left;
word-wrap: break-word;
overflow: hidden;
}
Maka Page layout anda akan menjadi seperti ini
 Langkah ke 5 : rubah lah outer-wrapper dan header-wrapper width.
Langkah ke 5 : rubah lah outer-wrapper dan header-wrapper width.Pada CSS andam carilah #header-wrapper dan #outer-wrapper, rubah lebar atau widthnya menjadi 860
Langkah ke 6 : Tambahkan sebuah page element
sekarang tambahkanlah sebuah page element, dan.. tara... sebuah sidebar baru akan hadir di blog anda

Komentar